CS/HTTP
HTTP 공부 일지 1 ( 헤더, 상태, 메시지, 쿠키)
saedong
2023. 6. 9. 14:52
인터넷 프로토콜 스택의 4계층
| 애플리케이션 계층 - HTTP, FTP |
| 전송 계층 - TCP, UDP |
| 인터넷 계층 - IP |
| 네트워크 인터페이스 계층 |
TCP/IP 패킷 정보

TCP 특징 (전송제어 프로토콜, Transmission Control Protocol)
- 연결지향 - TCP 3 way handshake (가상연결)
- 데이터 전달 보증
- 순서 보장
- 신뢰할 수 있는 프로토콜
- 현재는 대부분 TCP 사용
TCP 3 way handshake

UDP 특징 (사용자 데이터그램 프로토콜 (User Datagram Protocol)
- 하얀 도화지에 비유(기능이 거의 없음)
- 연결지향 - TCP 3 way handshake X
- 데이터 전달 보증 X
- 순서 보장 X
- 데이터 전달 및 순서가 보장되지 않지만, 단순하고 빠름
- 정리
- IP와 거의 같다. +PORT +체크섬 정도만 추가
- 애플리케이션에서 추가 작업 필요
PORT
- 같은 IP 내에서 프로세스 구분
- 0 ~ 65535 할당 가능
- 0 ~ 1023 : 잘 알려진 포트, 사용하지 않는 것이 좋음
- FTP - 20, 21
- TELNET - 23
- HTTP - 80
- HTTPS - 443
URI
- Uniform : 리소스 식별하는 통일된 방식
- Resource : 자원, URI로 식별할 수 있는 모든 것(제한 없음)
- Identifier : 다른 항목과 구분하는데 필요한 정보
- URL ( Uniform Resource Locator ) : 리소스가 있는 위치를 지정
- URN ( Uniform Resource Name ): 리소스에 이름을 부여


URL 전체 문법
- scheme://[userinfo@]host[:port][/path][?query][#fragment]
- https://www.google.com:443/search?q=hello&hi=ko
scheme ( scheme, https )
- 주로 프로토콜 사용
- 프로토콜 : 어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙
- ex) http, https, ftp 등등
- http는 80포트, https는 443 포트를 주로 사용, 포트는 생략 가능
- https는 http에 보안 추가(HTTP Secure)
userinfo ( [userinfo@] )
- URL에 사용자 정보를 포함해서 인증
- 거의 사용하지 않음
host ( host, www.google.com )
- 호스트명
- 도메인명 또는 IP 주소를 직접 사용가능
PORT ( [:port] , 443 )
- 접속 포트
- 일반적으로 생략, 생략 시 http는 80, https는 443
path ( [/path] , search )
- 리소스 경로(path), 계층적 구조
- /home/file1.jpg
- /members
- /members/100, /items/iphone12
query ( [?query] , ?q=hello&hl=ko )
- key=value 형태
- ?로 시작, &로 추가 가능 ?keyA=valueA&keyB=valueB
- query parameter, query string 등으로 불림, 웹서버에 제공하는 파라미터, 문자형태
fragment
- html 내부 북마크 등에 사용
- 서버에 전송하는 정보 아님
HTTP(HyperText Transfer Protocol)
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML(API)
- 거의 모든 형태의 데어터 전송 가능
- 서버 간에 데이터를 주고받을 때도 대부분 HTTP 사용
HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(스테이스리스), 비연결성
- HTTP 메시지
- 단순함, 확장가능
무상태 프로토콜 (Stateless)
- 서버가 클라이언트의 상태를 보존 X
- 장점 : 서버 확장성 높음(스케일 아웃)
- 단점 : 클라이언트가 추가 데이터 전송
무상태 프로토콜(Stateless) 실무 한계
- 모든 것을 무상태로 설계할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태
- 예) 로그인이 필요 없는 단순한 서비스 소개화면
- 상태유지
- 예) 로그인
- 로그인한 사용자의 경우 로그인했다는 상태를 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지
- 상태유지는 최소한만 사용
비 연결성(connectionless)
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위의 이하의 빠른 속도로 응답
- 1시간 동안 수천 명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십 개 이하로 매우 작음
- 서버 자원을 매우 효율적으로 사용할 수 있음
비 연결성의 한계와 극복
- TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
- 웹브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css 추가 이미지 등등 수많은 자원이 다운로드
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
HTTP 메시지

시작 라인(start-line)
- start-line = request-line / status-line
요청메시지
- request-line = method SP(공백) request-target SP HTTP-version CRLF(엔터)

- HTTP 메서드 (GET: 조회)
- 종류:GET, POST, PUT, DELETE.....
- 서버가 수행해야 할 동작 지정
- GET: 리소스 조회
- POST:요청 내역 처리
- 요청 대상 (/search?q=hello&hl=ko)
- absoulute-path[?query](절대경로[?쿼리])
- 절대경로= "/" 로 시작하는 경로
- HTTP Version
응답메시지
- status-line = HTTP-version SP status-code SP reason-phrase CRLF

- HTTP 버전
- HTTP 상태 코드: 요청 성공, 실패를 나타냄
- 200: 성공
- 400: 클라이언트 요청 오류
- 500: 서버 내부 오류
- 이유 문구: 사람이 이해할 수 있는 짧은 상태 코드 설명 글
HTTP 헤더

- HTTP 전송에 필요한 모든 부가정보
HTTP 메서드 종류
- GET: 리소스 조회
- POST: 요청 데이터 처리, 주로 등록에 사용
- PUT: 리소스를 대체, 해당 리소스가 없으면 생성
- PATCH: 리소스 부분 변경
- DELETE: 리소스 삭제
- 기타
- HEAD: GET과 동일하지만 메시지 부분을 제외하고, 상태 줄과 헤더만 반환
- OPTIONS: 대상 리소스에 대한 통신 가능 옵션(메서드)을 설명(주로 CORS에서 사용)
- CONNECT: 대상 자원으로 식별되는 서버에 대한 터널을 설정
- TRACE: 대상 리소스에 대한 경로를 따라 메시지 루프백 테스트를 수행
GET
- 리소스 조회
- 서버에 전달하고 싶은 데이터는 query(쿼리 파라미터, 쿼리 스트링)를 통해서 전달
- 메시지 바디를 사용해서 데이터를 전달할 수 있지만, 지원하지 않는 곳이 많아서 권장하지 않음
POST
- 새 리소스 생성(등록)
- 서버가 아직 식별하지 않은 새 리소스 생성
- 요청 데이터 처리
- 단순히 데이터를 생성하거나, 변경하는 것을 넘어서 프로세스를 처리해야 하는 경우
- 예) 주문에서 결제완료 => 배달시작 => 배달완료처럼 단순히 값 변경을 넘어 프로세스의 상태가 변경되는 경우
- POST의 결과로 새로운 리소스가 생성되지 않을 수도 있음
- 예) POST /orders/{orderId}/start-delivery (컨트롤 URI)
- 다른 메서드로 처리하기 애매한 경우
- 예) JSON으로 조회 데이터를 넘겨야 하는데 GET 메서드를 사용하기 어려운 경우 POST사용
- 메시지 바디를 통해 서버로 요청 데이터 전달
- 서버는 요청 데이터를 처리
- 메시지 바디를 통해 들어온 데이터를 처리하는 모든 기능을 수행한다.
- 주로 전달된 데이터로 신규 리소스 등록, 프로세스 처리에 사용
PUT
- 리소스가 있으면 대체, 리소스가 없으면 생성, 쉽게 이야기해서 덮어버린다.
- 클라이언트가 리소스를 식별한다.
- 클라이언트가 리소스 위치를 알고 URI를 지정
- POST와 차이점
PATCH
- 리소스 부분 변경
DELETE
- 리소스 제거
HTTP 메서드의 속성
- 안전(Safe Methods)
- 호출해도 리소스를 변경하지 않는다.
- 멱등(Idenmpotent Methods)
- 한 번 호출하든 두 번 호출하든 100번 호출하든 결과가 똑같다.
- 멱등은 외부 요인으로 중간에 리소스가 변경되는 것까지는 고려하지는 않는다.
- 멱등 메서드
- GET: 한 번 조회하든, 두 번 조회하든 같은 결과가 조회된다.
- PUT: 결과를 대체한다. 따라서 같은 요청을 여러 번 해도 최종 결과는 같다.
- DELETE: 결과를 삭제한다. 같은 요청을 여러 번 해도 삭제된 결과는 똑같다
- POST: 멱등이 아니다! 두 번 호출하면 같은 결제가 중복해서 발생할 수 있다.
- 활용
- 자동 복구 메커니즘
- 서버가 TIMEOUT 등으로 정상 응답을 못주었을 때, 클라이언트가 같은 요청을 다시 해도 되는가? 판단 근거
- 캐시가능(Cacheable Methods)
- 응답결과 리소스를 캐시해서 사용해도 되는가?
- 이론상으론 GET, HEAD, POST, PATCH가 캐시가능하지만 실제로는 GET, HEAD 정도만 캐시로 사용한다. POST, PATCH는 본문 내용까지 캐시 키로 고려해야 하는데 구현이 쉽지 않다.
HTTP 메서드 활용
클라이언트에서 서버로 데이터 전송 방식
- 쿼리 파리머터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원가입, 상품 주문, 리소스 등록, 리소스 변경
클라이언트에서 서버로 데이터 전송 4가지 상황
- 정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
- 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET 사용
- GET은 쿼리 파라미터를 사용해서 데이터를 전달
- HTML Form 데이터 전송
- HTML Form submit시 POST 전송
- 예) 회원 가입, 상품 주문, 데이터 변경
- Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- 예) abc김 => abc%EA%B9%80
- HTML Form은 GET 전송도 가능
- Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송 시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능(그래서 이름이 multipart)
- 참고: HTML Form 전송은 GET, POST만 지원
- HTML Form submit시 POST 전송
- HTTP API 데이터 전송
- 서버 to 서버 ( 백엔드 시스템 통신)
- 앱 클라이언트( 아이폰, 안드로이드)
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
- 예) React, VueJs 같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
- GET: 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용( 사실상 표준)
HTTP API 설계 예시
- HTTP API -컬렉션 ( POST 기반 등록 )
- 회원 목록 /members => GET
- 회원 등록 /members => POST
- 회원 조회 /members/{id} => GET
- 회원 수정 /members/{id} => PATCH, PUT, POST
- 회원 삭제 /members/{id} => DELETE
- POST - 신규 자원 등록 특징
- 클라이언트는 등록될 리소스의 URI를 모른다.
- 회원등록 /members => POST
- POST /members
- 서버가 새로 등록된 리소스 URI를 생성해준다.
- HTTP/1.1 201 Created
Location: /members/100
- HTTP/1.1 201 Created
- 컬렉션(Collection)
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션은 /members
- 클라이언트는 등록될 리소스의 URI를 모른다.
- API 설계 - PUT 기반 등록 ( 스토어)
- 파일 목록 /files -> GET
- 파일 조회 /files/{filename} -> GET
- 파일 등록 /files/{filename} -> PUT
- 파일 삭제 /files/{filename} -> DELETE
- 파일 대량 등록 /files -> POST
- PUT - 신규 자원 등록 특징
- 클라이언트가 리소스 URI를 알고 있어야한다.
- 파일 등록 /files/{filename} => PUT
- PUT /files/star.jpg
- 클라이언트가 직접 리소스의 URI를 지정한다.
- 스토어(Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는 /files
- 클라이언트가 리소스 URI를 알고 있어야한다.
- HTML FORM 사용
- HTML FORM은 GET, POST만 지원
- AJAX 같은 기술을 사용해서 해결 가능 -> 회원 API 참고
- 컨트롤 URI
- 순수 HTML, HTML FORM 은 GET, POST만 지원하므로 제약이 있음
- 이런 제약을 해결하기 위해 동사로 된 리소스 경로 사용
- POST의 /new, /edit, /delete가 컨트롤 URI
- HTTP 메서드로 해결하기 애매한 경우 사용(HTTP API 포함)
HTTP 상태코드
상태 코드란? 클라이언트가 보낸 요청의 처리 상태를 응답에서 알려주는 기능이다.
- 1xx(Informational): 요청이 수신되어 처리중
- 거의 사용하지 않는다
- 2xx(Successful): 요청 정상 처리
- 200 OK
- 201 Created : 요청을 성공해서 새로운 리소스가 생성된다.
- 202 Accepted: 요청이 접수되었으나 처리가 완료되지 않았다 ( 배치처리 같은 곳에서 사용)
- 204 No Content: 서버가 요청을 성공적으로 수행했지만, 응답 페이로드 본문에 보낼 데이터가 없음
- 3xx(Redirection): 요청을 완료하기 위해 유저 에이전트의 추가 조치가 필요하다
- 4xx(Client Error)
- 클라이언트 오류, 클라이언트의 요청에 잘못된 문법등으로 서버가 요청을 수행할 수 없음
- 오류의 원인이 클라이언트에 있음!!
- 클라이언트가 이미 잘못된 요청 또는 데이터를 보내고 있기 때문에 똑같은 재시도가 실패한다.
- 400 Bad Request
- 클라이언트가 잘못된 요청을 해서 서버가 요청을 처리할 수 없음
- 요청 구문, 메시지 등등 오류
- 예) 요청 파라미터가 잘못되거나, API 스펙이 맞지 않을 때
- 401 Unauthorized
- 클라이언트가 해당 리소스에 대한 인증(Authentication)이 필요함, 인증되지 않음
- 401오류 발생시 응답에 WWW-Authenticate 헤더와 함께 인증 방법을 설명
- 참고
- 인증(Authentication): 본인이 누구인지 확인(로그인)
- 인가(Authorization): 권한부여 (ADMIN 권한처럼 특정 리소스에 접근할 수 있는 권한, 인증이 있어야 인가가 있음)
- 403 Forbidden
- 서버가 요청을 이해했지만 승인을 거부함
- 주로 인증 자격 증명은 있지만, 접근 권한이 불충분한 경우
- 예) 어드민 등급이 아닌 사용자가 로그인은 했지만, 어드민 등급의 리소스에 접근하는 경우
- 404 Not Found
- 요청 리소스가 서버에 없거나 클라이언트가 권한이 부족한 리소스에 접근할 때 해당 리소스를 숨기고 싶을때
- 5xx(Server Error)
- 서버 오류, 서버가 정상 요청을 처리하지 못함
- 500 Interanl Server Error
- 서버 내부 문제로 오류 발생, 애매하면 500 오류
- 503 Service Unavailable
- 서비스 이용 불가, 서버가 일시적인 과부하 또는 예정된 작업으로 잠시 요청을 처리할 수 없음
- Retry-After 헤더 필드로 얼마뒤에 복구되는지 보낼 수도 있음
리다이렉션이란?
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동(리다이렉트)

리다이렉션 종류
- 영구 리다이렉션
- 리소스의 URI가 영구적으로 이동한다. 원래의 URL을 사용하지 않고 검색 엔진 등에서도 변경을 인지할 수 있다.
- 301 Moved Permanently - 리다이렉트시 요청 메서드가 GET으로 변하고, 본문이 제거될 수 있음(MAY)
- 308 Permanent Redirect - 301과 기능은 같음, 리다이렉트시 요청 메서드와 본문 유지( 처음 POST를 보내면 리다이렉트도 POST유지)
- 예) /members => /users
- 예) /event => /new-event
- 일시 리다이렉션
- 리소스의 URI가 일시적으로 변경, 따라서 검색 엔진 등에서 URL을 변경하면 안된다.
- 302 Found
- 리다이렉트시 요청 메서드가 GET으로 변하고, 본문이 제거될 수 있음(MAY)
- 307 Temporary Redirect
- 302와 기능은 같음
- 리다이렉트시 요청 메서드와 본문을 유지한다 (요청 메서드를 변경하면 안된다. MUST NOT)
- 303 See Other
- 302와 기능은 같음
- 리다이렉트시 요청 메서드가 GET으로 변경
- PRG: Post/Redirect/Get, 일시적인 리다이렉션,
- POST로 주문후에 웹 브라우저를 새로고침하면?? 새로고침은 다시 요청하는것이므로 중복 주문이 될 수 있다. 이것을 방지하는게 PRG이다.
- POST로 주문 후에 주문 결과 화면을 GET 메서드로 리다이렉트하고 새로고침해도 결과 화면을 GET으로 조회한다. 중복 주문 대신에 결과 화면만 GET으로 다시 요청
- 기타 리다이렉션
- 300 Multiple Choices: 안쓴다.
- 304 Not Modified
- 캐시를 목적으로 사용
- 클라이언트에게 리소스가 수정되지 않았음을 알려준다. 따라서 클라이언트는 로컬 PC에 저장된 캐시를 재사용한다.(캐시로 리다이렉트한다.)
- 304 응답은 응답에 메시지 바디를 포함하면 안된다.( 로컬 캐시를 사용해야하므로)
- 조건부 GET, HEAD 요청시 사용
HTTP 헤더
용도

- .HTTP 전송에 필요한 모든 부가정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보....
- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능
- helloworld: hihi
분류 -RFC2616(과거) , 폐기됨

- 헤더 분류
- General 헤더: 메시지 전체에 적용되는 정보 예) Connection:close
- Reauest 헤더: 요청 정보, 예) User-Agent: Mozilla/5.0 (Macintosh; ..)
- Response 헤더: 응답 정보, 예) Server: Apache
- Entity 헤더: 엔티티 바디 정보, 예) Content-Type: text/html, Content-Length:3423

- 메시지 본문은(message body)은 엔티티 본문(entity body)을 전달하는데 사용
- 엔티티 본문은 요청이나 응답에서 전달할 실제 데이터
- 엔티티 헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보를 제공한다
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
RFC7230(최신)

- 메시지 본문(message body)을 통해 표현 데이터 전달
- 메시지 본문 = 페이로드(payload)
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
- 참고: 표현 헤더는 표현 메타 데이터와 , 페이로드 메시지를 구분해야 하지만, 여기서는 생략
표현
- Content-Type: 표현 데이터의 형식
- Content-Encoding: 표현 데이터의 압축 방식
- Content-Language: 표현 데이터의 자연 언어
- Content-Length: 표현 데이터의 길이
- 표현 헤더는 전송, 응답 둘 다 사용
표현 데이터의 형식 설명

- 미디어 타입, 문자 인코딩
- 예)
- text/html; charset=utf-8
- application/json
- image/png
표현 데이터 인코딩

- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더를 추가한다
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
- 예)
- gzip
- deflate
- identity
표현 데이터의 자연 언어 Content-Language
- 표현 데이터의 자연 언어를 표현
- 예)
- ko
- en
- en-US
표현 데이터의 길이 Content-Length
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨
협상(콘텐츠 네고시에이션), 클라이언트가 선호하는 표현 요청
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
- Accept-Language: 클라이언트가 선호하는 자연 언어
- 협상 헤더는 요청시에만 적용

협상과 우선 순위 Quality Values(q)

- Quality Values(q) 값 사용
- 0~1, 클수록 높은 우선 순위
- 생략하면 1
- Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
- ko-KR; (q=1,q생략)
- ko;q=0.9
- en-US;q=0.8
- en:q=0.7
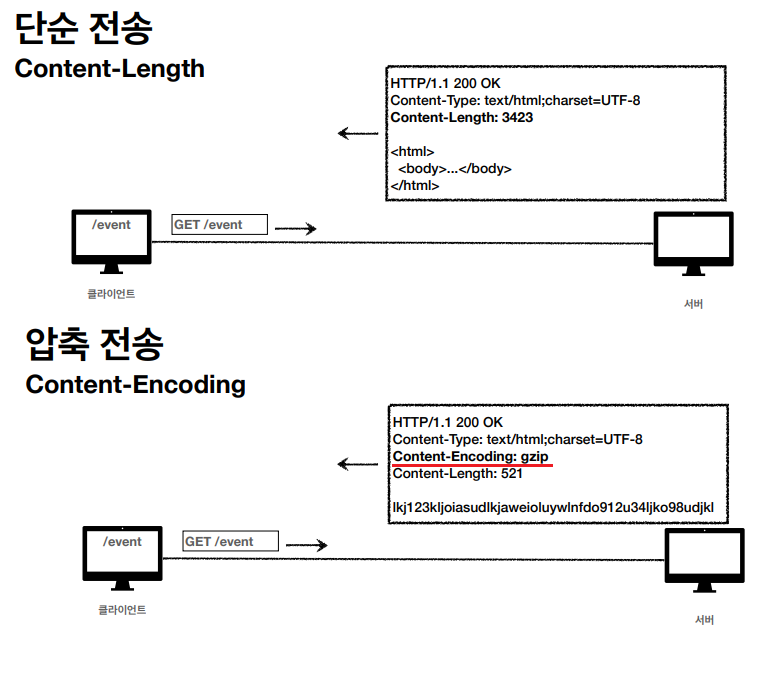
전송 방식
- 단순 전송
- 압축 전송
- 분할 전송
- 범위 전송


일반정보
- From: 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않음
- 검생 엔진 같은곳에서 주로 사용
- 요청에서 사용한다
- Referer: 이전 웹 페이지 주소
- 현재 요청된 페이지의 이전 웹페이지 주소
- A => B 로 이동하는 경우 B를 요청할 때 Referer: A 를 포함해서 요청
- Referer를 사용해서 유입 경로 분석 가능
- 요청에서 사용한다
- 참고: refere는 단어 referrer의 오타
- User-Agent: 유저 에이전트 애플리케이션 정보
- user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/ 537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36
- 클라이언트의 애플리케이션 정보(웹브라우저 정보, 등등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용한다
- Server: 요청을 처리하는 오리진 서버의 소프트웨어 정보
- Server: Apache/2.2.22(Debian)
- server: nginx
- 응답에서 사용한다
- Date: 메시지가 생성된 날짜
- Date: Tue, 15 Nov 1994 08 :12:31 GMT
- 응답에서 사용한다
특별한 정보
- Host: 요청한 호스트 정보(도메인)
- 요청에서 사용
- 필수
- 하나의 서버가 여러 도메인을 처리해야 할 때
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때
- Location: 페이지 리다이렉션
- 웹 브라우저는 3xx 응답의 결고에 Location 헤더가 있으면, Location 위치로 자동 이동(리다이렉트)
- 응답코드 3xx에서 설명했다
- 201(Created): Location 값은 요청에 의해 생성된 리소스 URI
- 3xx(Redirection): Location 값은 요청을 자동으로 리다이렉션하기 위한 대상 리소스를 가리킴
- Allow: 허용 가능한 HTTP 메서드
- 405(Method Not Allowed) 에서 응답에 포함해야함
- Allow: GET, HEAD, PUT
- Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503(Service Unavailable): 서비스가 언제까지 불능인지 알렺루 수 있음
- Retry-After: Fri, 31 Dec 1999 23:59:59 GMT (날짜 표기)
- Retry-After: 120 (초단위 표기)
인증 헤더
- Authorization: 클라이언트 인증 정보를 서버에 전달
- Authorization: Basic xxxxxxxxxxxxxx
- WWW-Authenticate: 리소스 접근시 필요한 인증 방법 정의
- 리소스 접근시 필요한 인증 방법 정의
- 401 Unauthrized 응답과 함께 사용
- WWW-Authenticate: Newauth realm="apps", type=1, title="Login to \"apps\"", Basic realm="simple"
쿠키
- Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
- 예) set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
- 사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
- 쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 (localStorage, sessionStorage) 참고
- 주의!
- 보안에 민감한 데이터는 저장하면 안됨(주민번호, 신용카드 번호 등등)
쿠키-생명주기
- Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
- 만료일이 되면 쿠키 삭제
- Set-Cookie: max-age=3600 (3600초)
- 0이나 음수를 지정하면 쿠키삭제
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
쿠키 - 도메인
- 예) domain=example.org
- 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
- domain=example.org를 지정해서 쿠키 생성
- example.org는 물론이고
- dev.example.org도 쿠키 접근
- domain=example.org를 지정해서 쿠키 생성
- 생략: 현재 문서 기준 도메인만 적용
- example.org에서 쿠키를 생성하고 domain 지정을 생략
- example.org 에서만 쿠키접근
- dev.example.org는 쿠키 미접근
- example.org에서 쿠키를 생성하고 domain 지정을 생략
쿠키-경로
- 예) path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근, 일반적으로 path=/ 루트로 지정
쿠키 - 보안
- Secure
- 쿠키는 원래 http, https를 구분하지 않고 전송하지만 Secure를 적용하면 https인 경우에만 전송
- HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
- SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
캐시
- 캐시 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다.
- 비싼 네트워크 사용량을 줄일 수 있다.
- 브라우저 로딩 속도가 매우 빠르다.
- 캐시 시간초과.
- 캐시 유효시간이 초과해도 서버의 데이터가 갱신되지 않으면 304 Not Mdodified + 헤더 메타 정보만 응답한다(바디x)
- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 정보를 갱신한다
- 클라이언트는 캐시에 저장되어 있는 데이터 재활용한다
- 결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드한다

검증 헤더와 조건부 요청
- 검증 헤더 (Validator)
- 캐시 데이터와 서버 데이터가 같은지 검증하는 데이터
- Last-Modified: Thu, 04 Jun 2020 07:19:24 GMT
- ETag: "v1.0", ETag: "asid9465fdsa"
- 조건부 요청 헤더
- 검증 헤더로 조건에 따른 분기
- If-Modified-Since, If-Unmodified-Since : Last-Modified 사용
- If-Mathch, If-None-Match: ETag 사용
- 조건이 만족하면 200 OK
- 조건이 만족하지 않으면 304 Not Modified
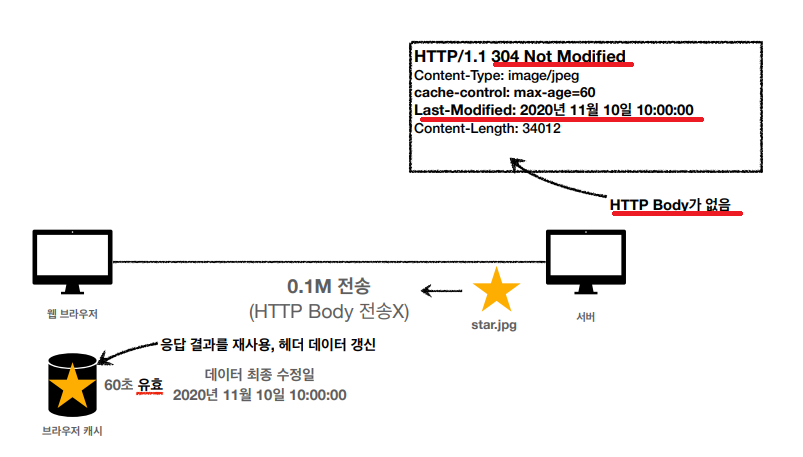
- 예시) If-Modified-Since: 이후에 데이터가 수정되었으면?
- 데이터 미변경 예시
- 캐시: 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 10:00:00
- 304 Not Modified, 헤더 데이터만 전송(BODY 미포함)
- 전송 용량 0.1M (헤더 0.1M, 바디 1.0M)
- 데이터 변경 예시
- 캐시: 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 11:00:00
- 200 OK, 모든 데이터 전송(BODY 포함)
- 전송 용량 1.1M (헤더 0.1M, 바디 1.0M)
- 데이터 미변경 예시
단점
- 1초미만(0.X초) 단위로 캐시 조정이 불가능
- 날짜 기반의 로직 사용
- 데이터를 수정해서 날짜가 다르지만, 같은 데이터 결과가 똑같은 경우
- 서버에서 별도의 캐시 로직을 관리하고 싶은 경우
- 예) 스페이스나 주석처럼 크게 영향이 없는 변경에서 캐시를 유지하고 싶은경우
ETag, If-None-Math
- ETag(Entity Tag)
- 캐시용 데이터에 임의의 고유한 버전 이름을 달아둠
- 예) ETag: "v1.0", ETag: "a2jiodwjekjl3"
- 데이터가 변경되면 이 이름을 바꾸어서 변경함(Hash를 다시 생성)
- 예) ETag: "aaaaa" -> ETag: "bbbbb"
- 진짜 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받기
- 캐시 제어 로직을 서버에서 완전히 관리한다
- 클라이언트는 단순히 이 값을 서버에 제공(클라이언트는 캐시 메커니즘을 모름)
- 예)
- 서버는 배타 오픈 기간인 3일 동안 파일이 변경되어도 ETag를 동일하게 유지
- 애플리케이션 배포 주기에 맞추어 ETag 모두 갱신
캐시 제어 헤더
- Cache-Control: 캐시 지시어
- Cache-Control: max-age
- 캐시 유효 시간, 초 단위
- Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 항상 원(orgin) 서버에 검증하고 사용
- Cache-Control: no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안됨 ( 메모리에서 사용하고 최대한 빨리 삭제)
- 기타
- Cache-Control: public
- 응답이 public 캐시에 저장되어도 됨
- Cache-Control:private
- 응답이 해당 사용자만을 위한 것임, private 캐시에 저장해야함(기본값)
- Cache-Control: s-maxage
- 프록시 캐시에만 적용되는 max-age
- Age: 60(HTTP 헤더)
- 오리진 서버에서 응답 후 프록스 캐시 내에 머문 시간(초)
- Cache-Control: public
- Cache-Control: max-age
- Pragma: 캐시 제어(하위 호환)
- Pragma: no-cache
- HTTP 1.0 하위 호환
- Expires: 캐시 유효 기간(하위 호환)
- expires: Mon, 01 Jan 1990 00:00:00 GMT
- 캐시 만료일을 정확한 날짜로 지정
- HTTP 1.0부터 사용
- 지금은 더 유연한 Cache-Control: max-age 권장
- Cache-Control: max-age와 함께 사용하면 Expries는 무시
프록시 캐시

Cache-Control , 캐시 지시어(directives) - 기타
- Cache-Control: public
- 응답이 public 캐시에 저장되어도 됨
- Cache-Control:private
- 응답이 해당 사용자만을 위한 것임, private 캐시에 저장해야함(기본값)
- Cache-Control: s-maxage
- 프록시 캐시에만 적용되는 max-age
- Age: 60(HTTP 헤더)
- 오리진 서버에서 응답 후 프록스 캐시 내에 머문 시간(초)
캐시 무효화
Cache-Control, 확실한 무효화 응답, 캐시 무효화
- Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 항상 원 서버에 검증하고 사용(이름에 주의!)
- Cache-Control: no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안됨 ( 메모리에서 사용하고 최대한 빨리 삭제)
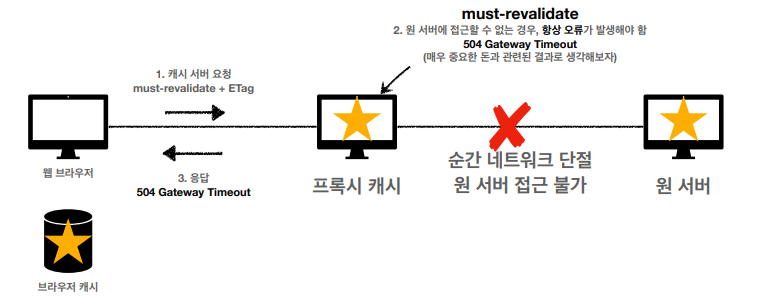
- Cache-Control: must-revalidate
- 캐시 만료후 최초 조회 시 원 서버에 검증해야함
- 원 서버 접근 실패시 반드시 오류가 발생해야함 - 504(Gateway Timeout)
- must-revalidate는 캐시 유효 시간이라면 캐시를 사용한다
- Pragma: no-cache
- HTTP 1.0 하위 호환
no-cache 기본 동작


must-revalidate

웹 서버(Web Server)
- HTTP 기반으로 동작
- 정적 리소스를 제공하고, 기타 부가기능을 가지고 있다
- 정적(파일) HTML, CSS, JS, 이미지, 영상
- 예) NGINX, APACHE

웹 애플리케이션 서버(WAS - Web Application Server)
- HTTP 기반으로 동작
- 웹 서버 기능 포함 + (정적 리소스 제공이 가능)
- 프로그램 코드를 실행해서 애플리케이션 로직 수행
- 동적 HTML, HTTP API(JSON)
- 서블릿, JSP, 스프링 MVC
- 예) 톰켓(Tomcat) Jetty, Undertow

웹 시스템 구성 - WAS, DB
- WAS는 정적 리소스, 애플리케이션 로직 모두 제공 가능하므로 WAS, DB만으로 시스템을 구성 할 수 있다. 하지만 WAS가 너무 많은 역할을 담당하게 되면 서버 과부하가 우려된다. 가장 비싼 애플리케이션 로직이 정적 리소스 때문에 수행이 어려울 수 있다.

웹 시스템 구성 - WEB, WAS, DB
- 정적 리소스는 웹 서버가 처리한다. 웹 서버는 애플리케이션 로직같은 동적인 처리가 필요하면 WAS에 요청을 위임한다. WAS는 중요한 애플리케이션 로직 처리를 전담한다
- 효율적인 리소스 관리
- 정적 리소스가 많이 사용되면 Web 서버 증설하고, 애플리케이션 리소스가 많이 사용되면 WAS를 증설하면 된다.

서블릿

- urlPatterns(/hello)의 URL이 호출되면 서블릿 코드가 실행된다.
- HTTP 요청 정보를 편리하게 사용할 수 있는 HttpServletRequest
- HTTP 응답 정보를 편리하게 제공할 수 있는 HttpServletResponse
- 개발자는 HTTP 스펙을 매우 편리하게 사용할 수있다.

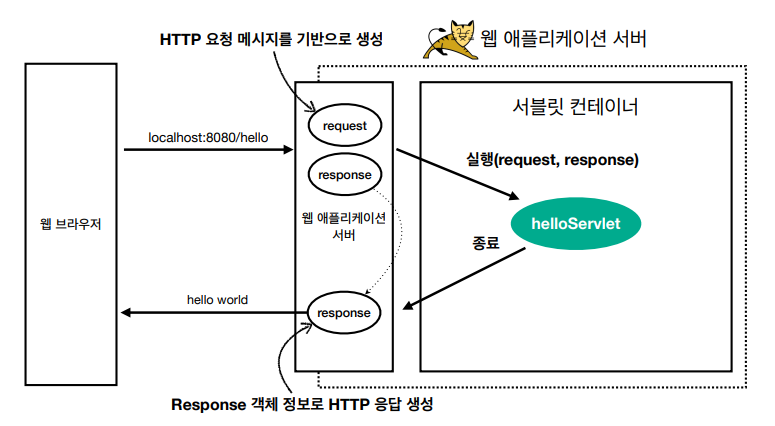
HTTP 요청시
- WAS는 Request, Response 객체를 새로 만들어서 서블릿 객체를 호출한다
- 개발자는 Request 객체에서 HTTP 요청 정보를 편리하게 꺼내서 사용한다
- 개발자는 Response 객체에 HTTP 응답 정보를 편리하게 입력한다
- WAS는 Response 객체에 담겨있는 내용으로 HTTP 응답 정보를 생성한다
서블릿 컨테이너
- 톰캣처럼 서블릿을 지원하는 WAS를 서블릿 컨테이너라고 한다.
- 서블릿 컨테이너는 서블릿 객체를 생성, 초기화, 호출, 종료하는 생명주기를 관리한다.
- 서블릿 객체는 싱글톤으로 관리한다
- 고객의 요청이 올 때 마다 계속 객체를 생성하는 것은 비효율적이므로 최초 로딩 시점에 서블릿 객체를 미리 만들어두고 재활용한다.
- 모든 고객 요청은 동일한 서블릿 객체 인스턴스에 접근한다.
- 공유변수 사용 주의
- 서블릿 컨테이너 종료시 함께 종료된다.
- JSP도 서블릿으로 변환 되어서 사용한다
- 동시 요청을 위한 멀티 쓰레드 처리를 지원한다
쓰레드
- 애플리케이션 코드를 하나하나 순차적으로 실행하는 것은 쓰레드이다(java 에서는 main이라는 이름의 쓰레드가 실행)
- 쓰레드가 없다면 자바 애플리케이션 실행이 불가능하다
- 쓰레드는 한번에 하나의 코드 라인만 수행한다.
- 동시 처리가 필요하면 쓰레드를 추가로 생성해야한다.
요청마다 쓰레드 생성
- 단일 쓰레드는 쓰레드 사용시에 다른 요청이 들어오면 지연된 시간동안 다른 요청을 처리하지 못하기때문에 요청마다 쓰레드를 생성해준다.

- 장점
- 동시 요청을 처리할 수 있다.
- 리소스(CPU, 메모리)가 허용할 때 까지 처리가능
- 하나의 쓰레드가 지연 되어도, 나머지 쓰레드는 정상 동작한다.
- 단점
- 쓰레드는 생성 비용이 매우 비싸다.
- 고객의 요청이 올 때 마다 쓰레드를 생성하면, 응답 속도가 늦어진다.
- 쓰레드는 컨텍스트 스위칭 비용이 발생한다.
- 쓰레드 생성에 제한이 없다.
- 고객 요청이 너무 많이 오면, CPU, 메모리 임계점을 넘어서 서버가 죽을 수 있다.
- 쓰레드는 생성 비용이 매우 비싸다.
쓰레드 풀

- 특징
- 필요한 쓰레드를 쓰레드 풀에 보관하고 관리한다.
- 쓰레드 플에 생성 가능한 쓰레드의 최대치를 관리한다. 톰캣은 최대 200개 기본 설정(변경 가능)
- 사용
- 쓰레드가 필요하면, 이미 생성되어 있는 쓰레드를 쓰레드 풀에서 꺼내서 사용한다.
- 사용을 종료하면 쓰레드 풀에 해당 쓰레드를 반납한다.
- 최대 쓰레드가 모두 사용중이어서 쓰레드 풀에 쓰레드가 없으면 기다리는 요청을 거절하거나 특정 숫자만큼만 대기하도록 설정할 수 있다.
- 장점
- 쓰레드가 미리 생성되어 있으므로, 쓰레드를 생성하고 종료하는 비용(CPU)이 절약되고, 응답 시간이 빠르다.
- 생성 가능한 쓰레드의 최대치가 있으므로 너무 많은 요청이 들어와도 기존 요청은 안전하게 처리할 수 있다.
실무 팁
- WAS의 주요 튜닝 포인트는 최대 쓰레드의 수 이다.
이 값을 너무 낮게 설정하면 동시 요청이 많을 때 서버 리소스는 여유롭지만 클라이언트는 금방 응답이 지연되고, 이 값을 너무 높게 설정하면 동시 요청이 많을 때 , CPU, 메모리 리소스 임계점 초과로 서버가 다운된다. - 장애 발생시 클라우드면 일단 서버부터 늘리고, 이후에 튜닝한다. 클라우드가 아니라면 열심히 튜닝한다.
WAS의 멀티 쓰레드 지원!!!!
- 멀티 쓰레드에 대한 부분은 WAS가 처리한다
- 개발자가 멀티 쓰레드 관련 코드를 신경쓰지 않아도 된다.
- 개발자는 마치 싱글 쓰레드 프로그래밍을 하듯이 편리하게 소스 코드를 개발
- 멀티 쓰레드 환경이므로 싱글톤 객체(서블릿, 스프링 빈)는 주의해서 사용해야한다.
SSR, CSR
SSR - 서버 사이드 렌더링
- HTML 최종 결과를 서버에서 만들어서 웹 브라우저에 전달한다, 주로 정적인 화면에 사용한다.
- 백엔드 개발자는 서버 사이드 렌더링 기술 학습 필수
- 관련 기술: JSP, 타임리프 => 백엔드 개발자

CSR - 클라이언트 사이드 렌더링
- HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용한다
- 주로 동적인 화면에서 사용하고, 웹 환경을 마치 앱처럼 필요한 부분부분 변경할 수 있음
- 예) 구글 지도, Gmail, 구글 캘린더
- 관련 기술: React, Vue.js => 웹 프론트 엔드 개발자

